Stocksavvy
Stocksavvy
Revolutionizing financial literacy: Stocksavvy’s journey to gamify stock trading education
Revolutionizing financial literacy: Stocksavvy’s journey to gamify stock trading education
Revolutionizing financial literacy: Stocksavvy’s journey to gamify stock trading education
Novice traders struggle to confidently navigate the complexities of stock trading due to a lack of accessible educational resources, fear of financial loss, and overwhelming information. This leads them to perceive stock trading as risky or akin to gambling, ultimately discouraging them from pursuing opportunities to build a side income.
Novice traders struggle to confidently navigate the complexities of stock trading due to a lack of accessible educational resources, fear of financial loss, and overwhelming information. This leads them to perceive stock trading as risky or akin to gambling, ultimately discouraging them from pursuing opportunities to build a side income.
Role
Product Designer
Year
2023
Deliverables
User research
Persona & journey maps
Lo-hi fidelity wireframes
Visual design
Usability testing
Prototypes
Mockups


Key metrics I achieved…but how? Let's deep dive
Key metrics I achieved…but how? Let's deep dive
8 out of 10 users demonstrated improved understanding & confidence in stock trading based on quiz results.
50% increase in engagement after the integration of micro-content video tutorials
30% decrease in user drop off rates due to simplified onboarding and engaging learning content
8 out of 10 users demonstrated improved understanding & confidence in stock trading based on quiz results.
50% increase in engagement after the integration of micro-content video tutorials
30% decrease in user drop off rates due to simplified onboarding and engaging learning content
95% of users found stock trading overwhelming due to complexity and financial risk
95% of users found stock trading overwhelming due to complexity and financial risk
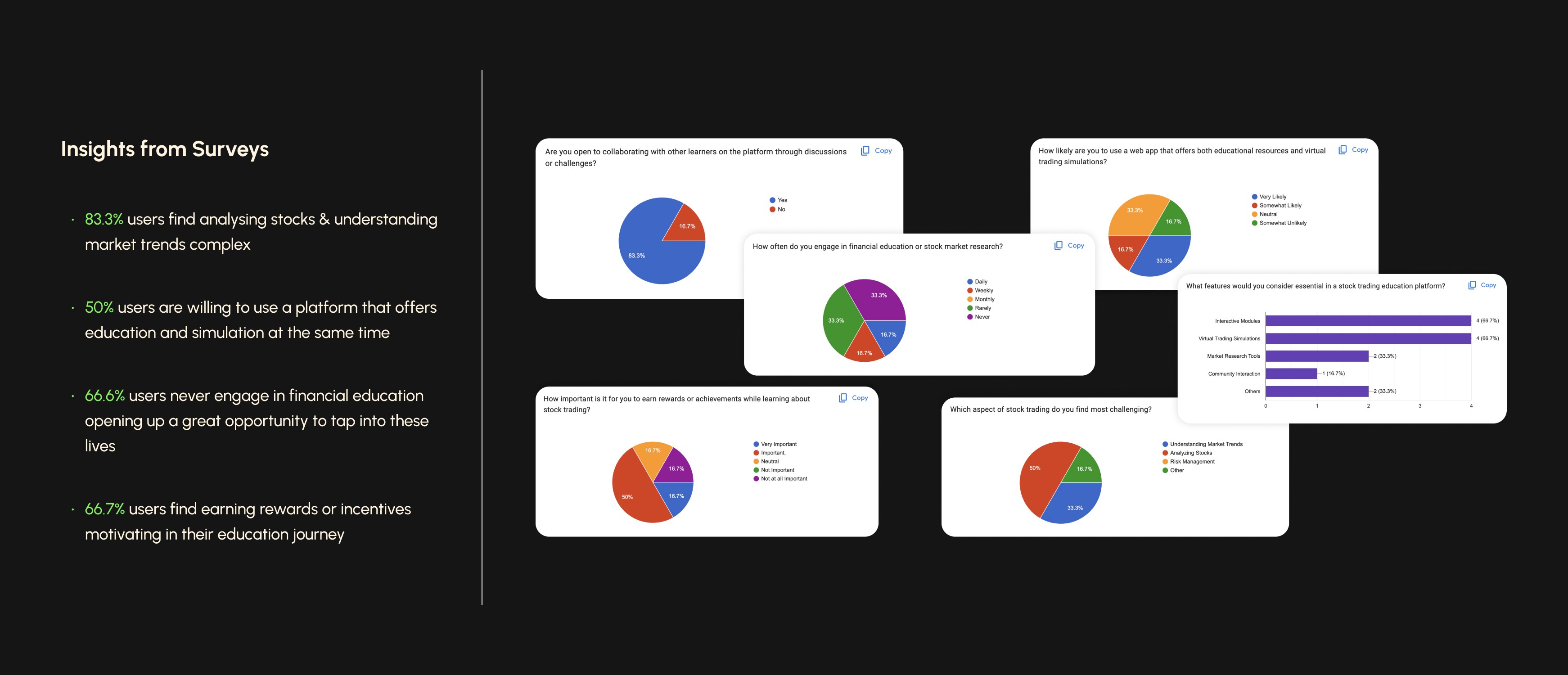
I interviewed a sample size of 10 users for this project which included people from different industries including finance. My research revealed that the majority of users lacked confidence in navigating stock trading, with limited educational resources being the primary barrier.
I interviewed a sample size of 10 users for this project which included people from different industries including finance. My research revealed that the majority of users lacked confidence in navigating stock trading, with limited educational resources being the primary barrier.
I learned that users wanted intuitive guidance to overcome their fear and confusion, which led me to design user-friendly learning modules that reduce the learning curve and build confidence at each step.
I learned that users wanted intuitive guidance to overcome their fear and confusion, which led me to design user-friendly learning modules that reduce the learning curve and build confidence at each step.
" I just want to learn the basics without diving into all those confusing details right away."
" I just want to learn the basics without diving into all those confusing details right away."
" I just want to learn the basics without diving into all those confusing details right away."

Users recommended to make trading education more engaging, fun and addictive
Users recommended to make trading education more engaging, fun and addictive
Users expressed that traditional stock trading education was too static and tedious. I discovered the need of incorporating interactive elements like rewards, challenges, and progress tracking.
Users expressed that traditional stock trading education was too static and tedious. I discovered the need of incorporating interactive elements like rewards, challenges, and progress tracking.
I could make learning more fun and motivating. This feedback was critical in shaping a gamified learning experience that improved retention and engagement.
I could make learning more fun and motivating. This feedback was critical in shaping a gamified learning experience that improved retention and engagement.


I was wondering what can possibly make the flow more playful in the learning journey
I was wondering what can possibly make the flow more playful in the learning journey
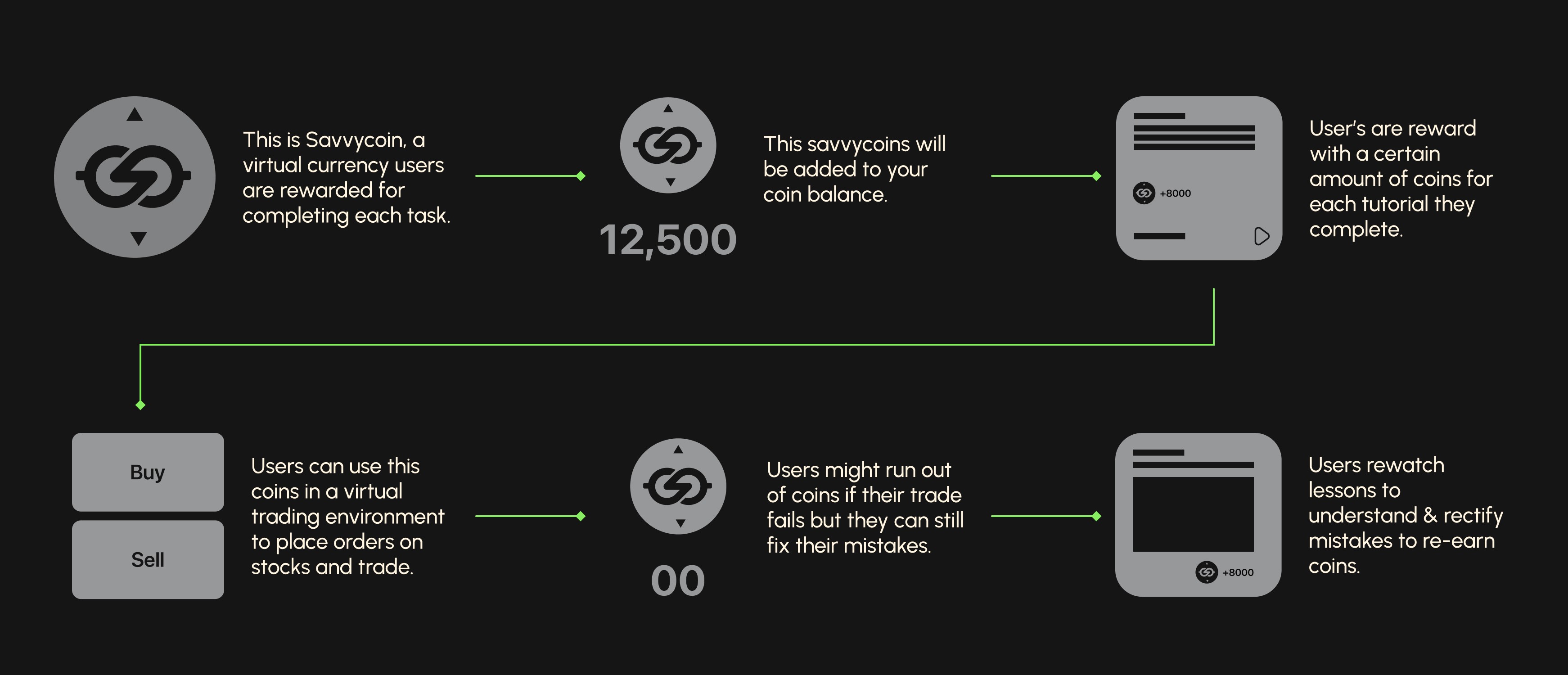
Through ideation workshops and competitive analysis of gamified platforms, I identified potential features like progress tracking, badges, and virtual rewards. These concepts were aligned with user research insights, where 50% of participants expressed interest in earning achievements during their learning process. This step informed the creation Savvycoins, a virtual currency/reward awarded to users for completion of their tasks, which they can ultimately use in virtual trading environments enabling them to gain confidence in capital management and risk appetite.
Through ideation workshops and competitive analysis of gamified platforms, I identified potential features like progress tracking, badges, and virtual rewards. These concepts were aligned with user research insights, where 50% of participants expressed interest in earning achievements during their learning process. This step informed the creation Savvycoins, a virtual currency/reward awarded to users for completion of their tasks, which they can ultimately use in virtual trading environments enabling them to gain confidence in capital management and risk appetite.

It was all leading to gamification, let's see this concepts on screen
It was all leading to gamification, let's see this concepts on screen
During the sketching phase, I laid the groundwork for my design solutions by visually brainstorming and iterating on initial concepts. I wanted to focus on easing onboarding, providing a clear dashboard, adding gamified elements with interactive UI with learning modules etc.
During the sketching phase, I laid the groundwork for my design solutions by visually brainstorming and iterating on initial concepts. I wanted to focus on easing onboarding, providing a clear dashboard, adding gamified elements with interactive UI with learning modules etc.
This process allowed me to explore various approaches rapidly, refining ideas based on feedback. These early sketches paved the way for detailed wireframes that ensured user needs remained at the forefront of the design
This process allowed me to explore various approaches rapidly, refining ideas based on feedback. These early sketches paved the way for detailed wireframes that ensured user needs remained at the forefront of the design

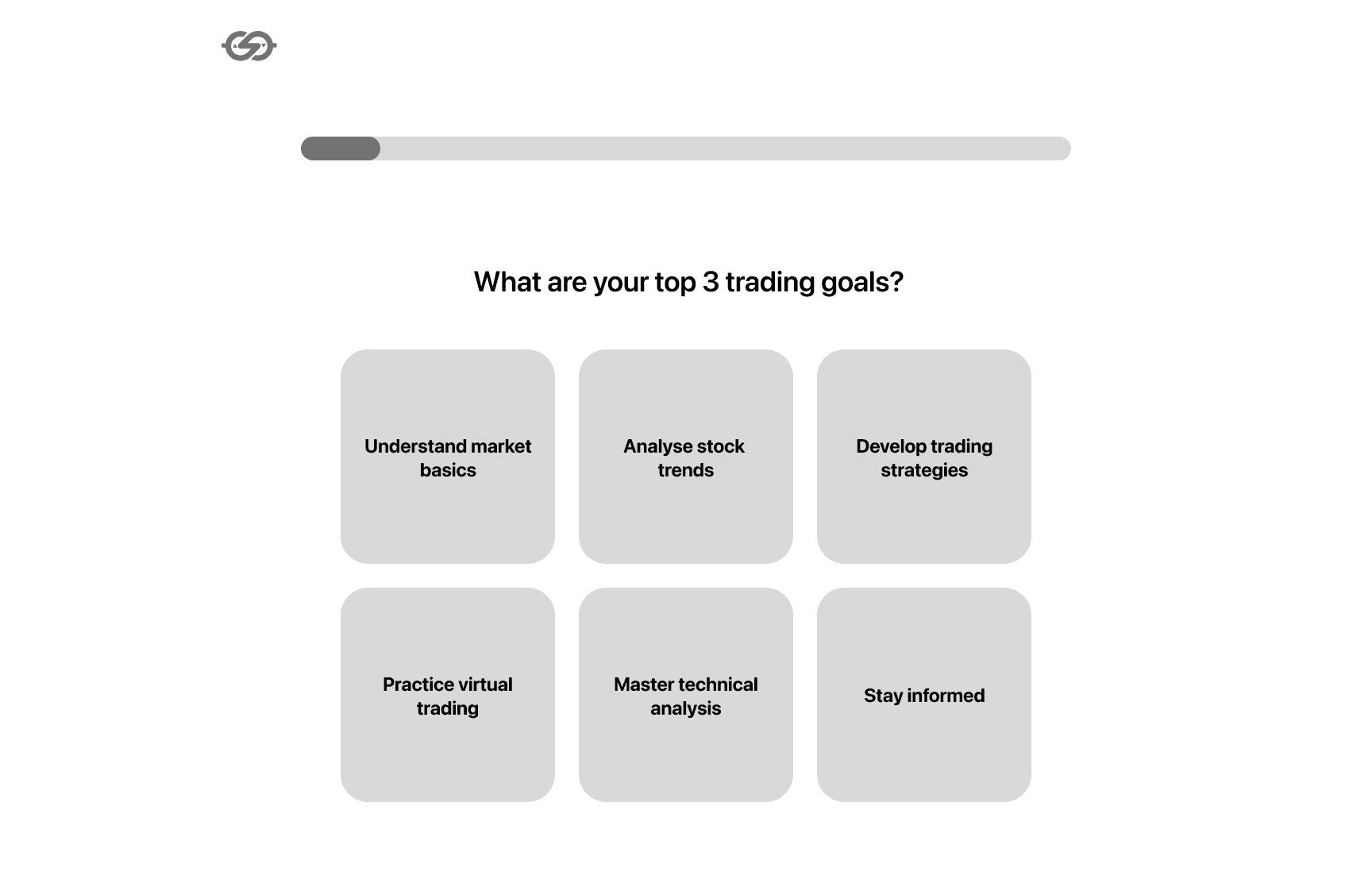
I wanted to ease the onboarding process using Millers law by breaking down the registration into engaging simple steps while using progress bar to motivate users into completing the onboarding using Zeigarnik effect.
I wanted to ease the onboarding process using Millers law by breaking down the registration into engaging simple steps while using progress bar to motivate users into completing the onboarding using Zeigarnik effect.
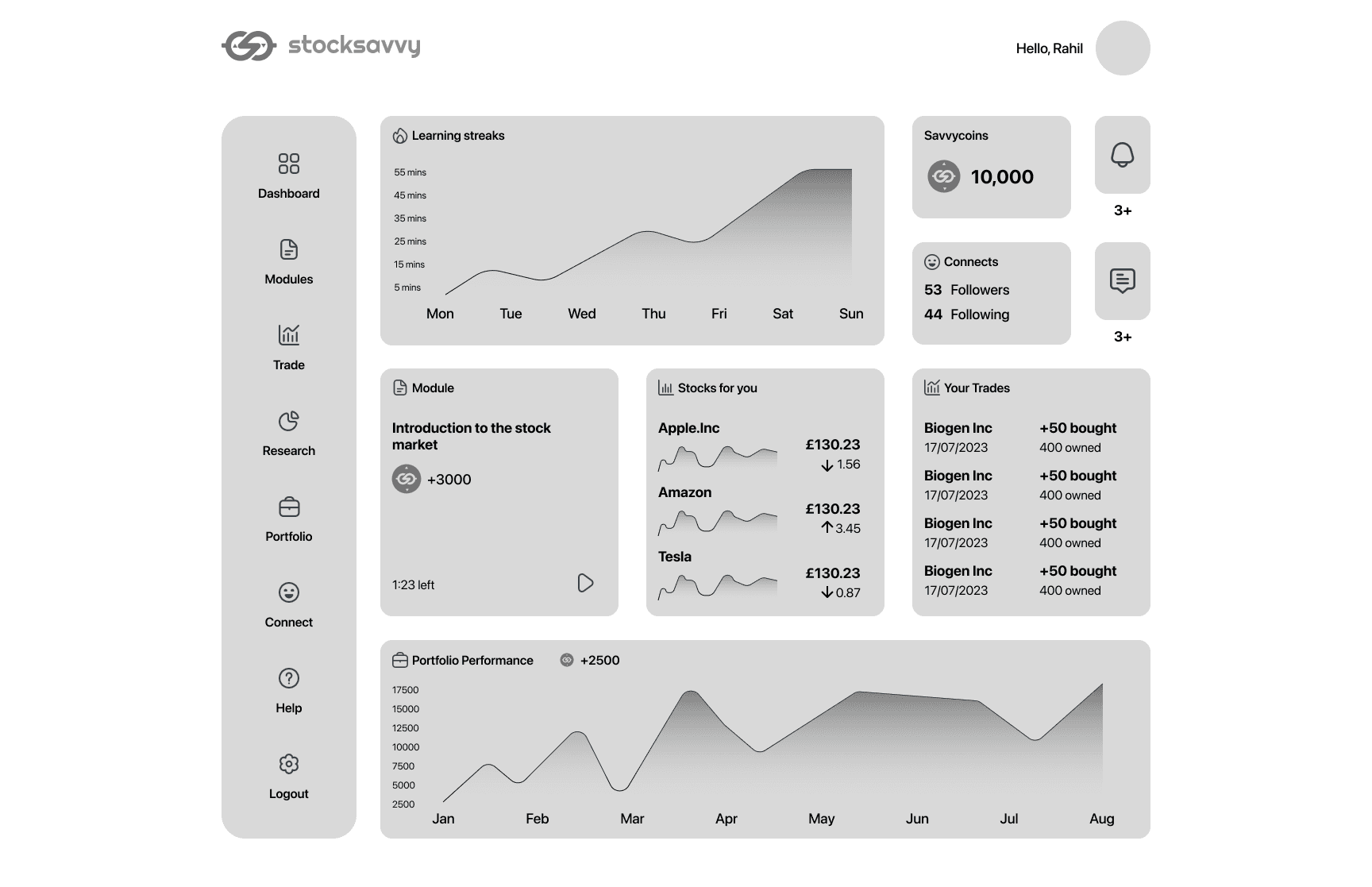
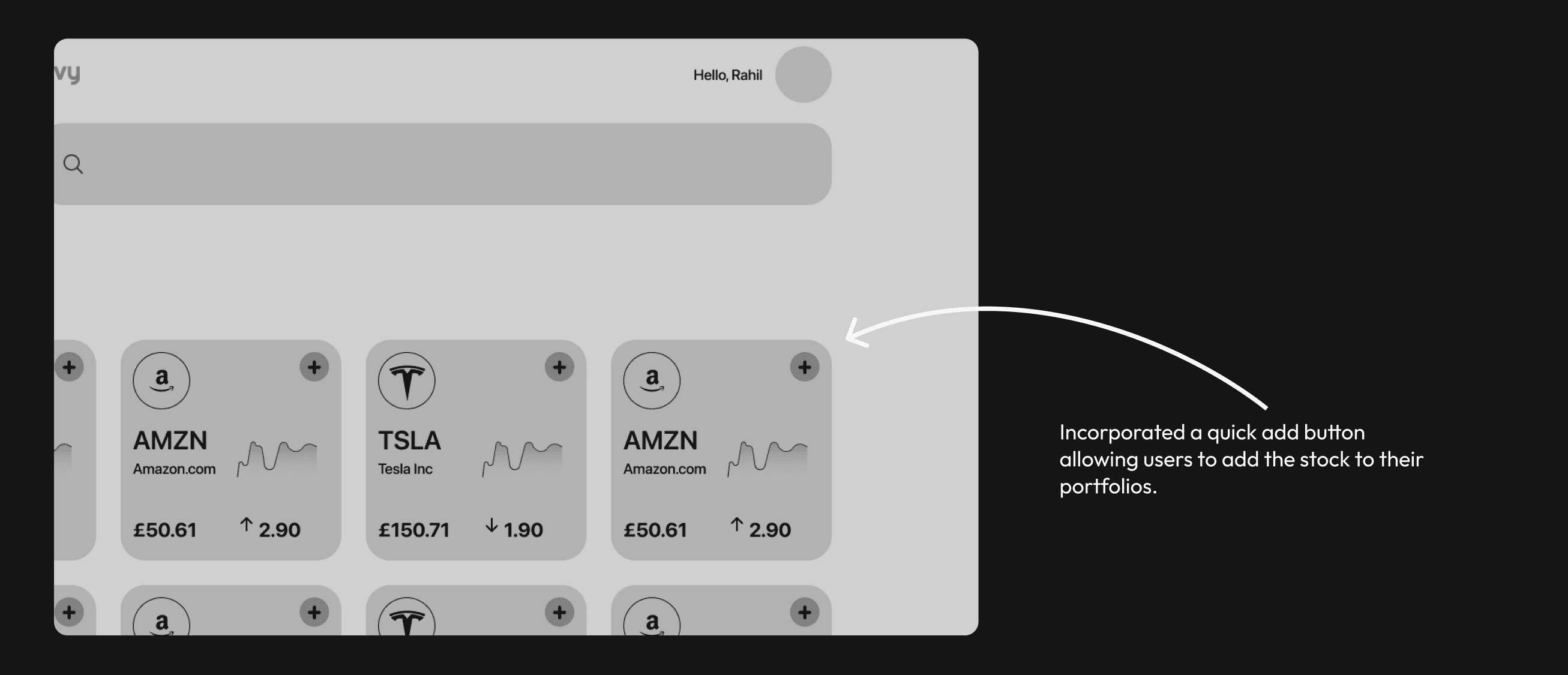
I designed a dashboard that allows users to navigate anywhere within the platform within few clicks, and provides all the essential information they require to complete key tasks.
I designed a dashboard that allows users to navigate anywhere within the platform within few clicks, and provides all the essential information they require to complete key tasks.


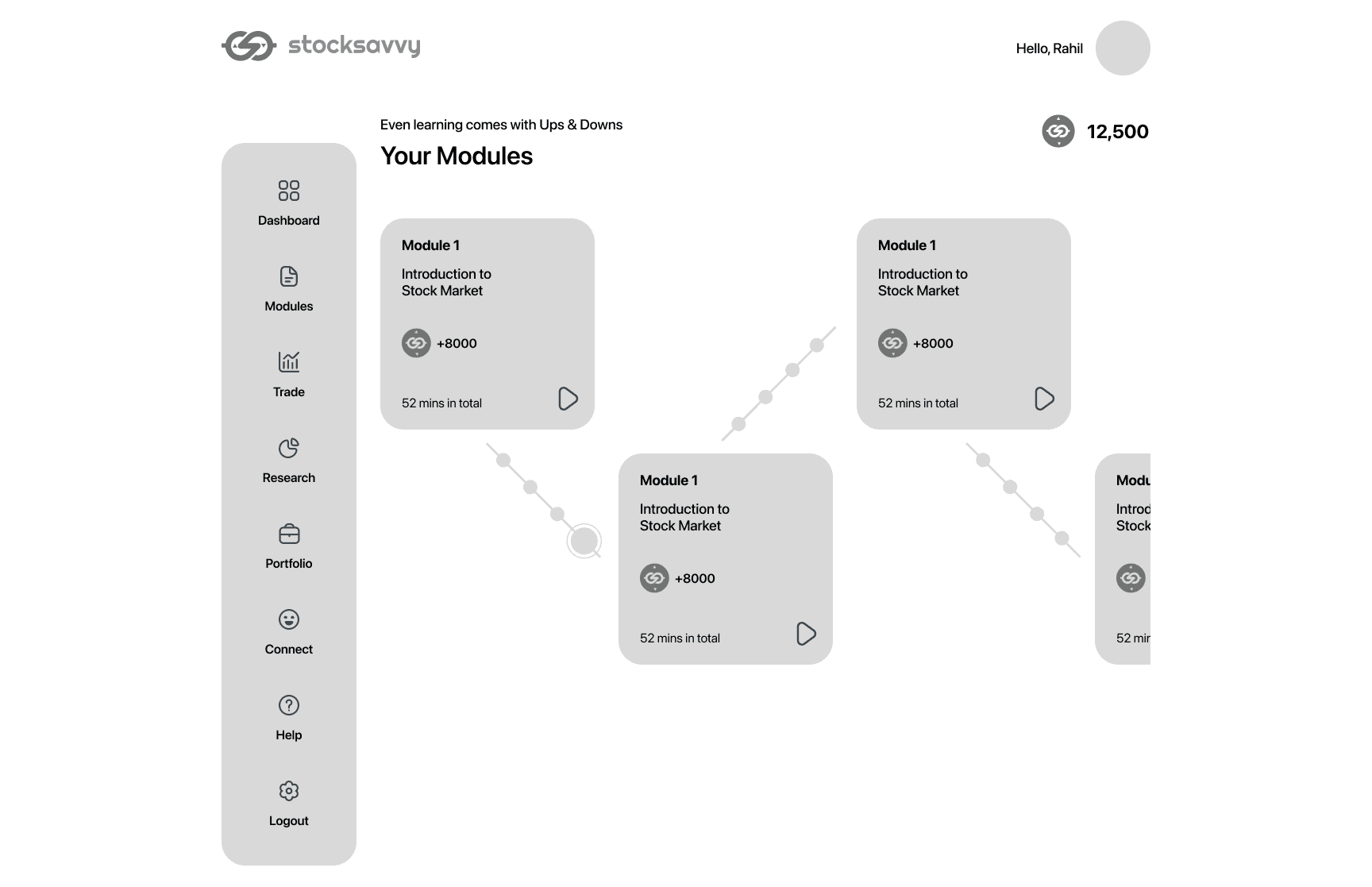
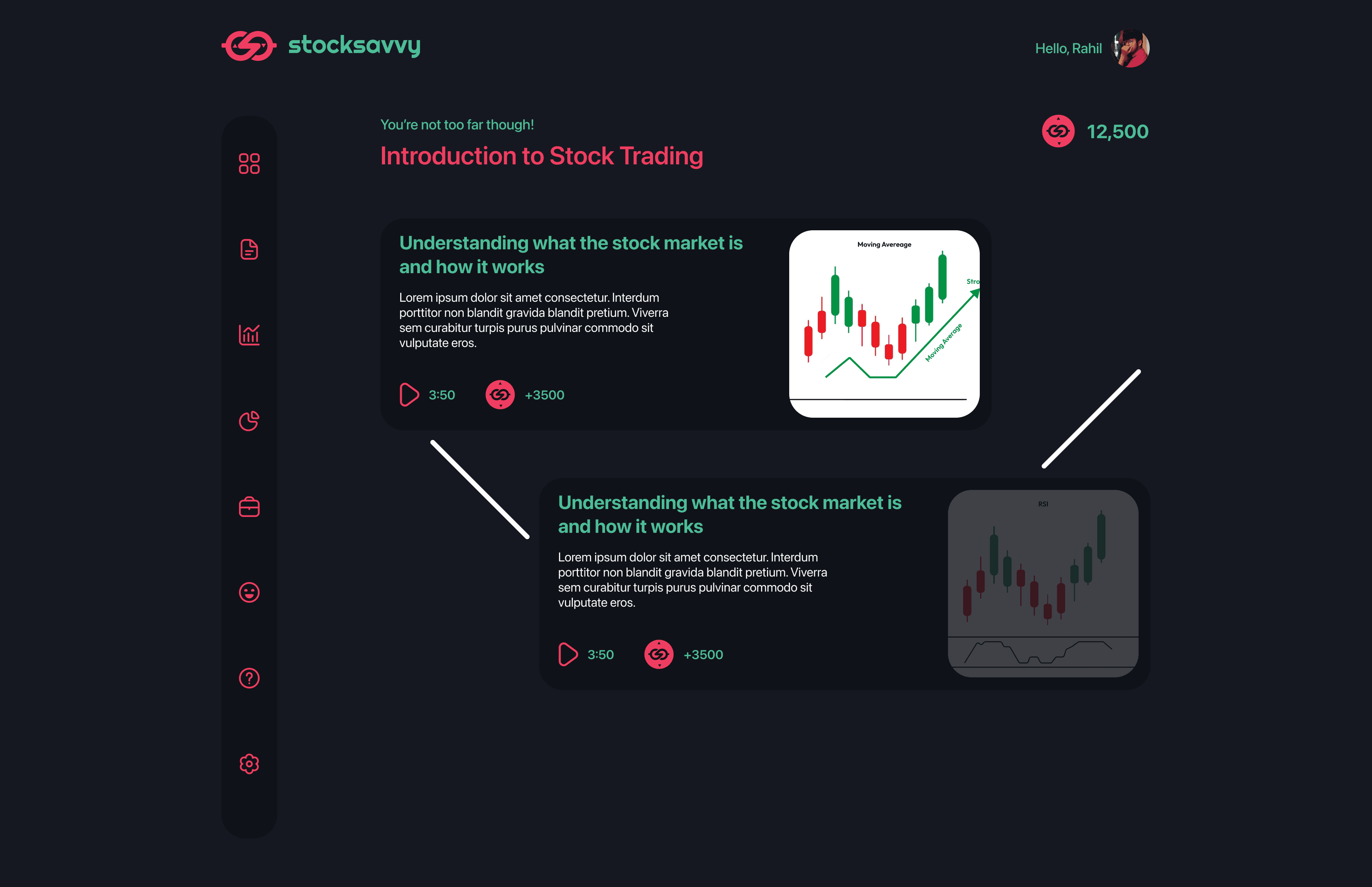
A module page arranged in a way that depicts stock movements to evoke emotions of ups and downs of the market trends. Difficult, but technically feasible with advanced React and Angular libraries.
Each module consists of 4 tutorials represented by the big circle between both the module tiles, which also indicates the current progress of the user.
A module page arranged in a way that depicts stock movements to evoke emotions of ups and downs of the market trends. Difficult, but technically feasible with advanced React and Angular libraries.
Each module consists of 4 tutorials represented by the big circle between both the module tiles, which also indicates the current progress of the user.
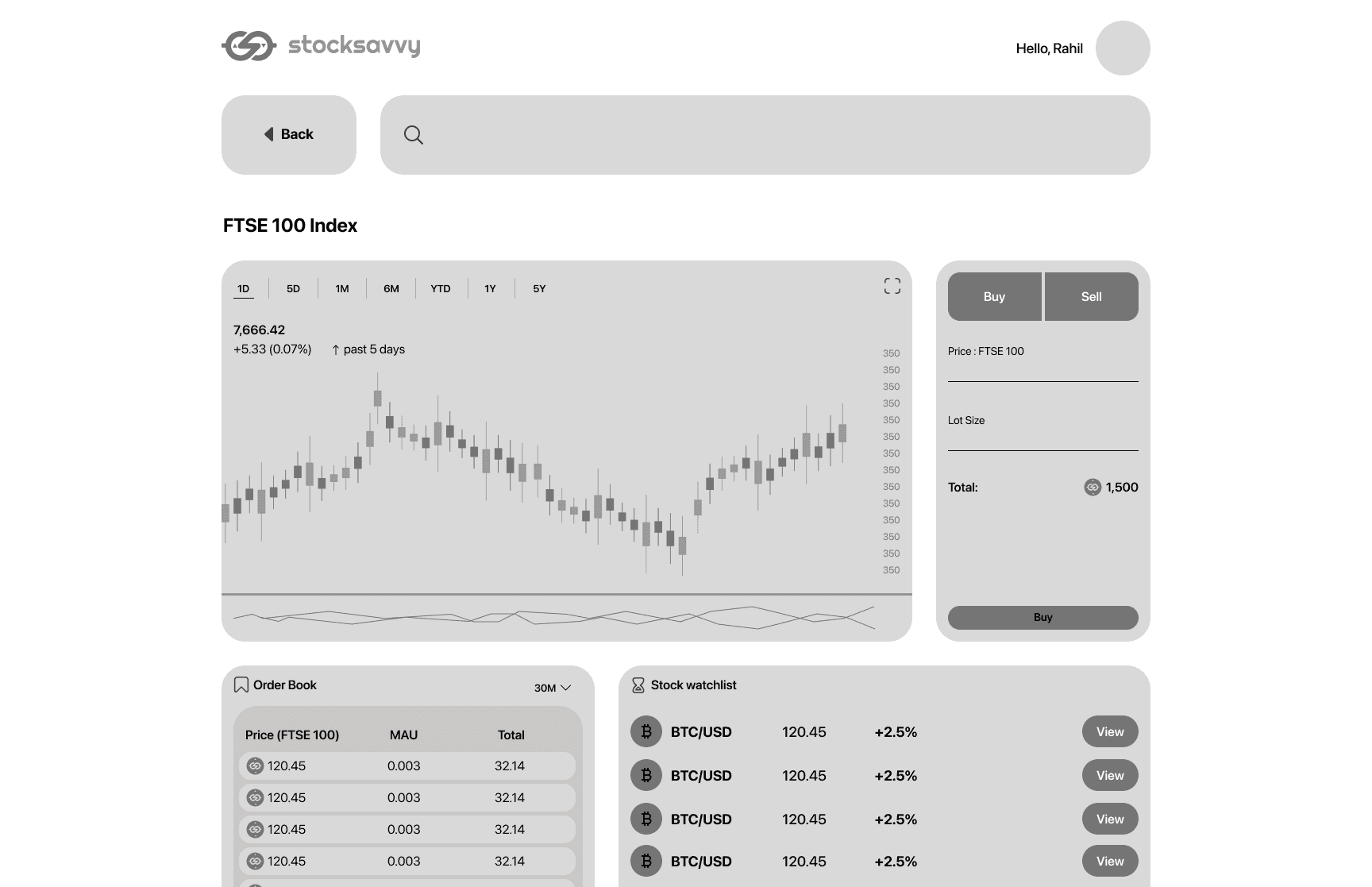
A top level overview of the virtual trading environment where users can analyse the markets and place orders using the Savvycoins they earned.
A top level overview of the virtual trading environment where users can analyse the markets and place orders using the Savvycoins they earned.

Experimenting first prototype with users
Experimenting first prototype with users
Creating my first clickable prototype was a pivotal step in transforming my abstract ideas into a tangible, interactive experience.
Creating my first clickable prototype was a pivotal step in transforming my abstract ideas into a tangible, interactive experience.
This prototype allowed me to test usability and functionality firsthand, gather feedback from potential users, and refine the user flow. It was a crucial tool in advancing the design and ensuring a smooth, intuitive interface.
This prototype allowed me to test usability and functionality firsthand, gather feedback from potential users, and refine the user flow. It was a crucial tool in advancing the design and ensuring a smooth, intuitive interface.
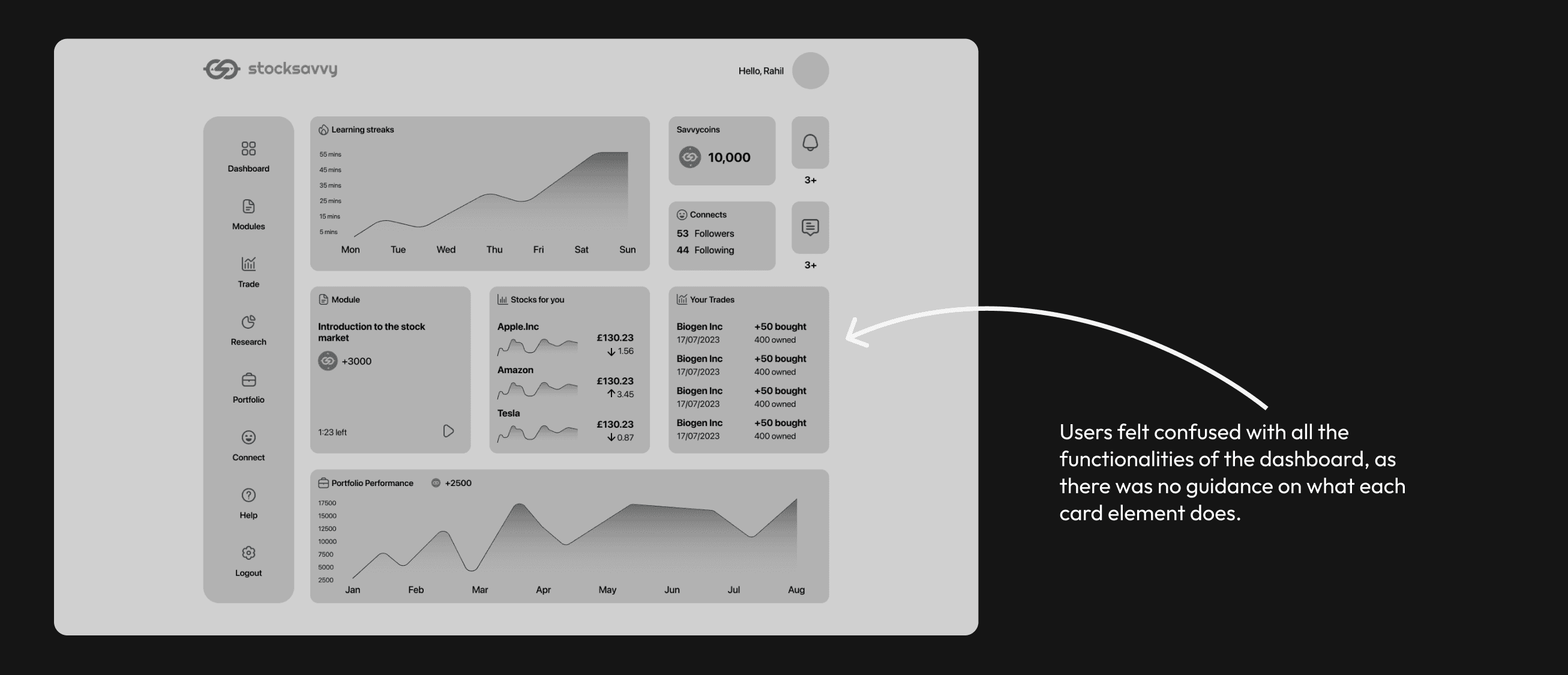
" This really feels so overwhelming, where do I start with, what do this options do? "
" This really feels so overwhelming, where do I start with, what do this options do? "
" This really feels so overwhelming, where do I start with, what do this options do? "



80% of users faced navigation and onboarding difficulties, leading to confusion and disengagement
80% of users faced navigation and onboarding difficulties, leading to confusion and disengagement
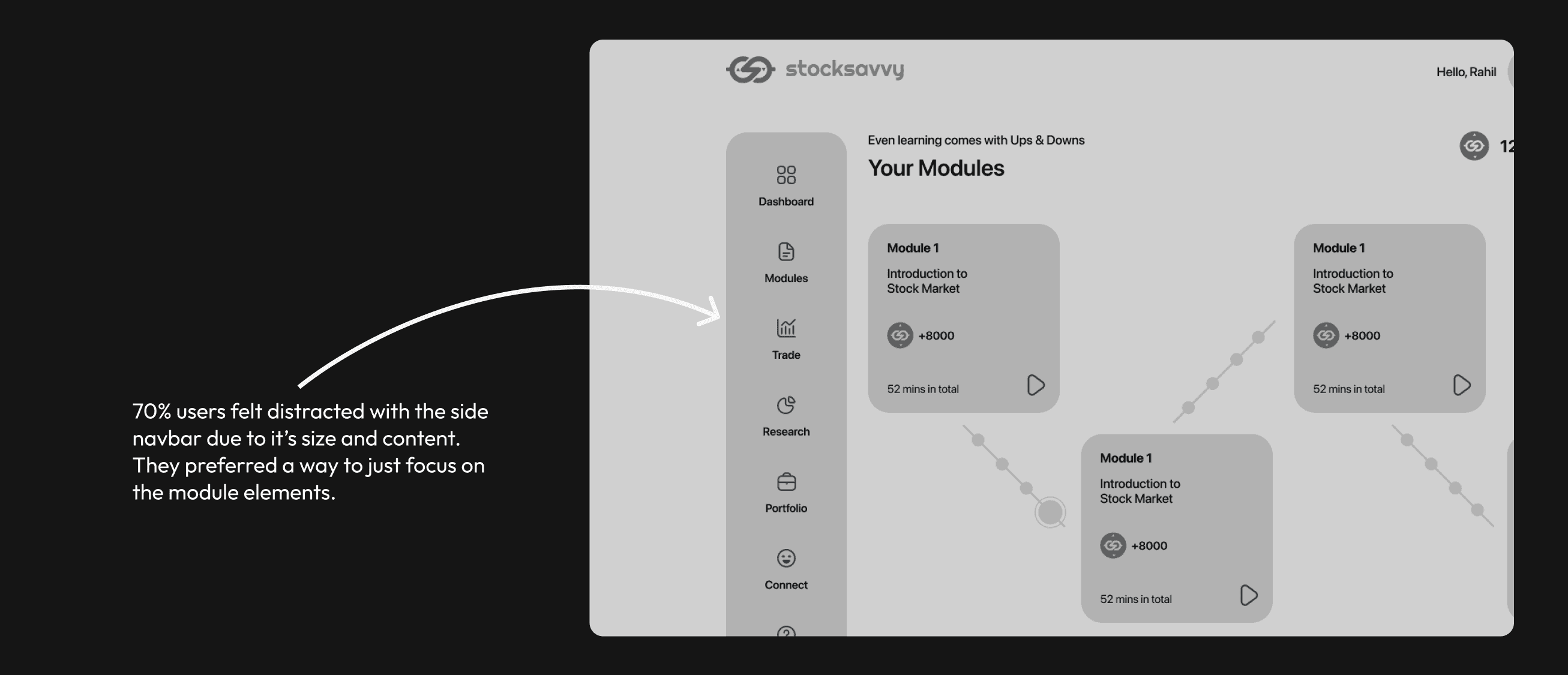
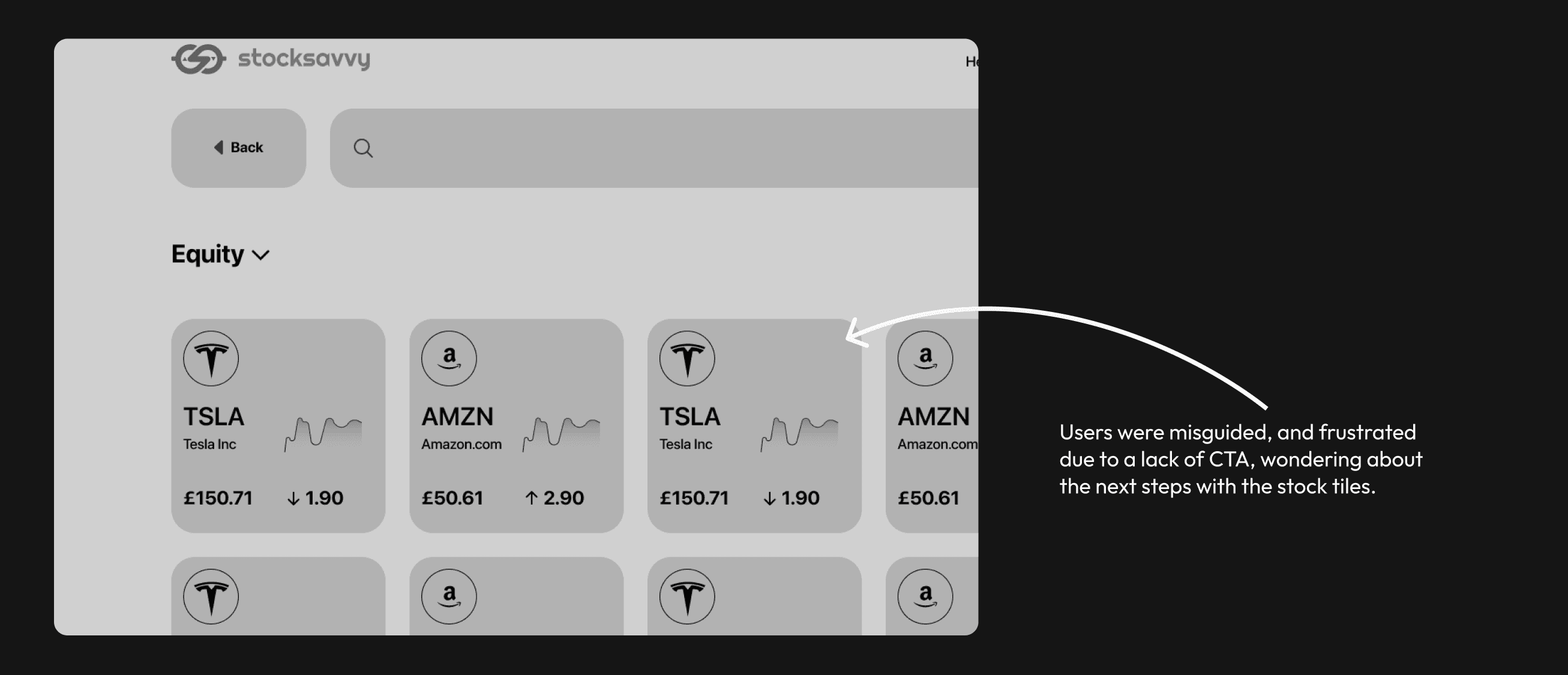
During usability testing, I discovered that 80% of users struggled with onboarding and navigating the dashboard. The lack of onboarding pop-ups made it difficult for new users to explore the platform, and a bulky navigation bar added to the confusion.
During usability testing, I discovered that 80% of users struggled with onboarding and navigating the dashboard. The lack of onboarding pop-ups made it difficult for new users to explore the platform, and a bulky navigation bar added to the confusion.
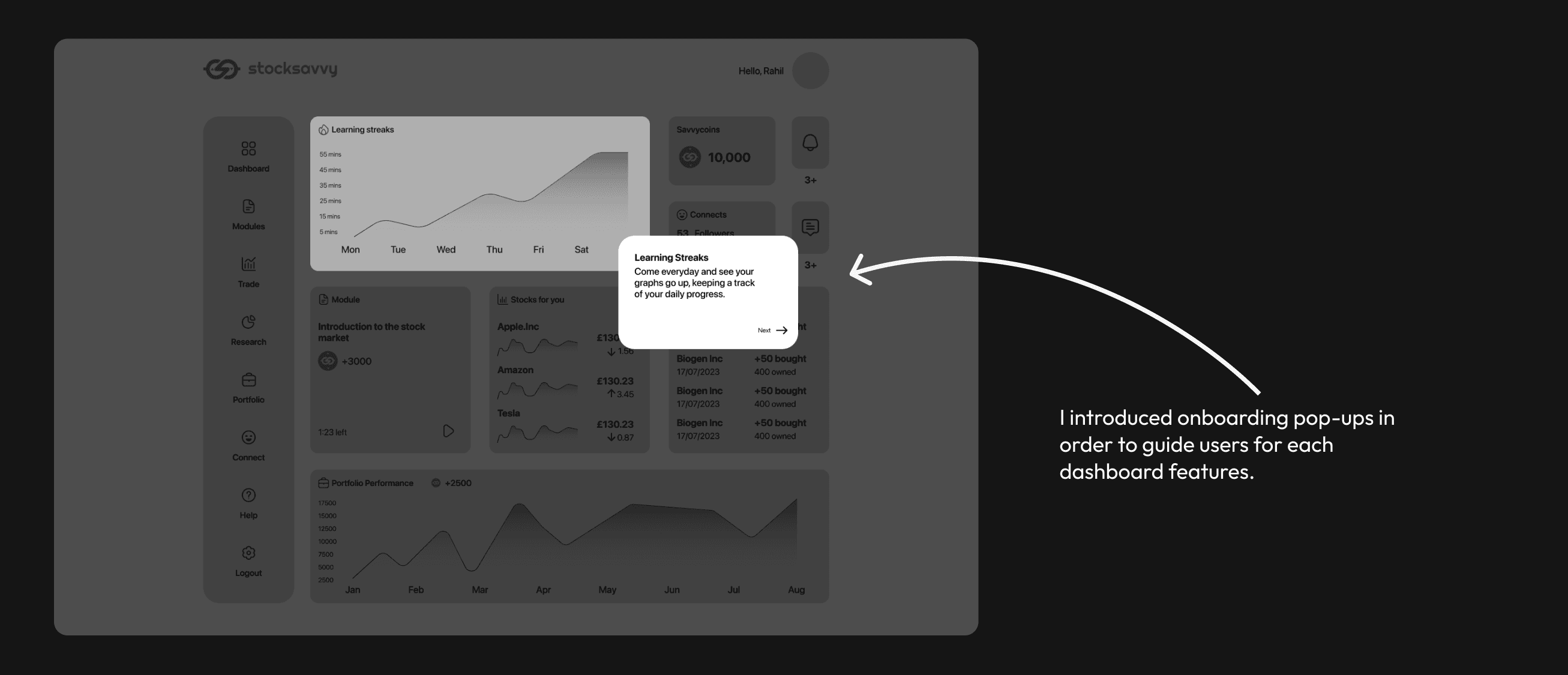
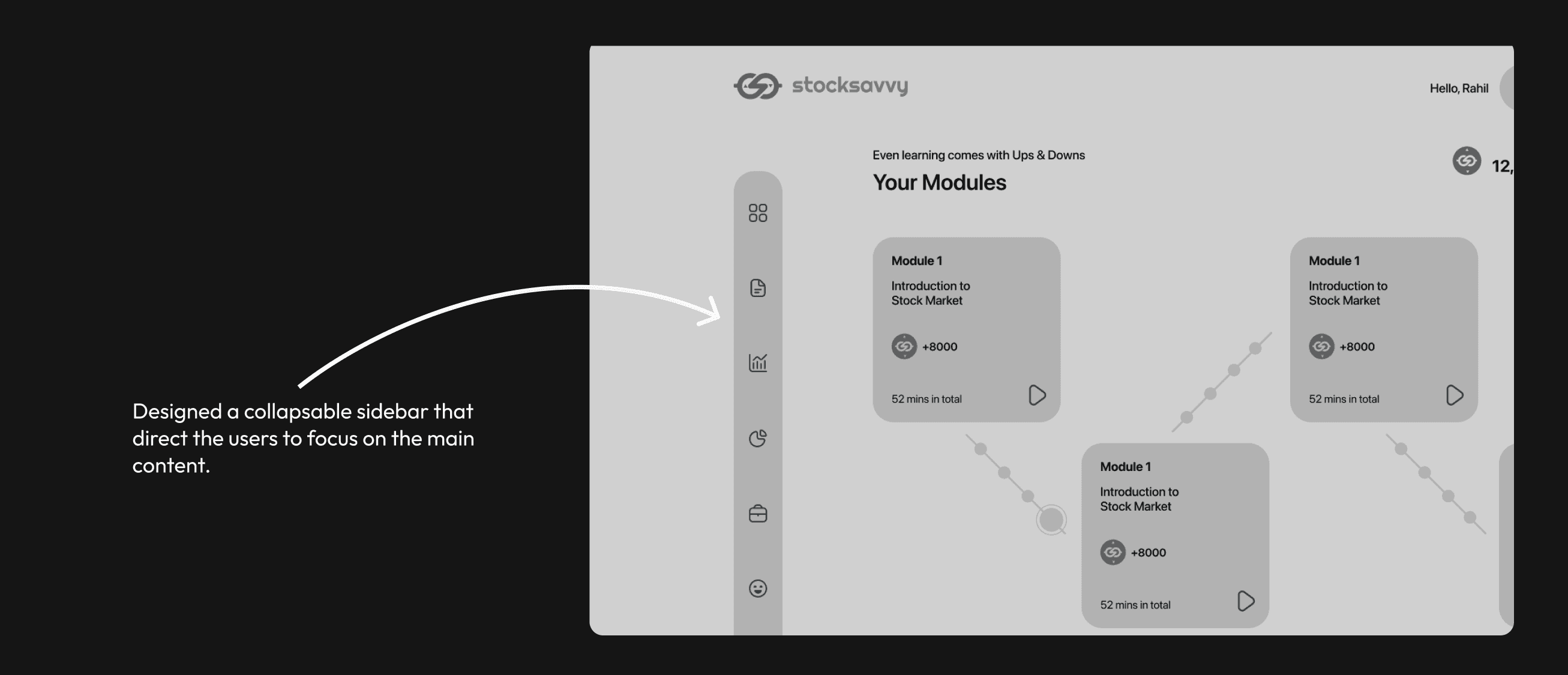
I learned that users needed immediate and clear guidance to feel comfortable using the platform. This feedback informed my decision to introduce onboarding prompts and refine the navigation design, making the platform more intuitive for first-time users.
I learned that users needed immediate and clear guidance to feel comfortable using the platform. This feedback informed my decision to introduce onboarding prompts and refine the navigation design, making the platform more intuitive for first-time users.



MVP version of an example tutorial using AI for rapid feedback
MVP version of an example tutorial using AI for rapid feedback
Creating a perfect and engaging tutorial video would have required a lot of resources in terms of tutors and investment for videography. As I was low on budget, I thought to use AI like ChatGPT to help me with micro-content and script formations, while tool like elai helped in video creation with a tutor. In addition to usability testing, I used this demo video tutorial and a quiz to test how well users could understand stock trading concepts through micro-content strategy.
Creating a perfect and engaging tutorial video would have required a lot of resources in terms of tutors and investment for videography. As I was low on budget, I thought to use AI like ChatGPT to help me with micro-content and script formations, while tool like elai helped in video creation with a tutor. In addition to usability testing, I used this demo video tutorial and a quiz to test how well users could understand stock trading concepts through micro-content strategy.
Video Tutorial
The tutorial explains technical analysis in stock trading using basic, engaging language. This video breaks down complex trading indicators like RSI, Moving Averages and MACD in a way that even beginners can understand.
Video Tutorial
The tutorial explains technical analysis in stock trading using basic, engaging language. This video breaks down complex trading indicators like RSI, Moving Averages and MACD in a way that even beginners can understand.
" It gets much easier when I see graphics, easy to understand the content. "
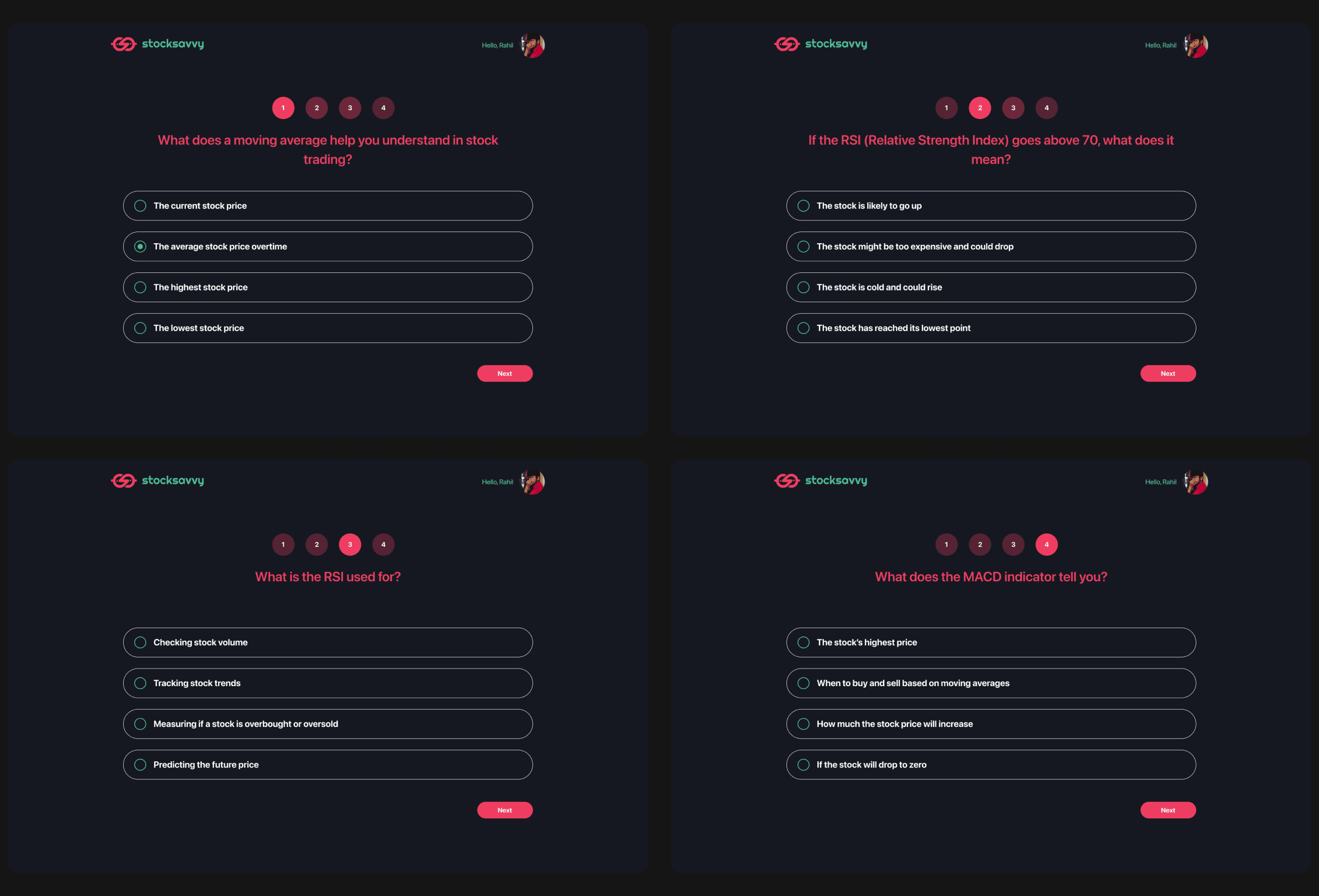
Quiz
After users watched the demo video, they were given a short quiz to test their understanding of the basic trading concepts.
Quiz
After users watched the demo video, they were given a short quiz to test their understanding of the basic trading concepts.

Here's where I landed
Here's where I landed
After multiple iterations and incorporating insights from usability testing, I finalized the design with a focus on clarity and ease of use. I learned that users valued straightforward navigation and onboarding guidance, which directly informed my design improvements.
After multiple iterations and incorporating insights from usability testing, I finalized the design with a focus on clarity and ease of use. I learned that users valued straightforward navigation and onboarding guidance, which directly informed my design improvements.
The final design included refined navigation bars and onboarding prompts, ensuring a smoother and more intuitive user journey. This phase ensured that the product not only met users’ educational needs but also provided an engaging, frictionless experience.
The final design included refined navigation bars and onboarding prompts, ensuring a smoother and more intuitive user journey. This phase ensured that the product not only met users’ educational needs but also provided an engaging, frictionless experience.
A brief questionnaire during onboarding to understand types of users onboarding and their profiles.
A brief questionnaire during onboarding to understand types of users onboarding and their profiles.

Users will go through a guided tour of the dashboard as soon as they onboard the platform to understand the features of the platform.
Users will go through a guided tour of the dashboard as soon as they onboard the platform to understand the features of the platform.

Tutorial page within a module page where users can easily navigate through different tutorials with earning Savvycoins building confidence with trading.
Tutorial page within a module page where users can easily navigate through different tutorials with earning Savvycoins building confidence with trading.

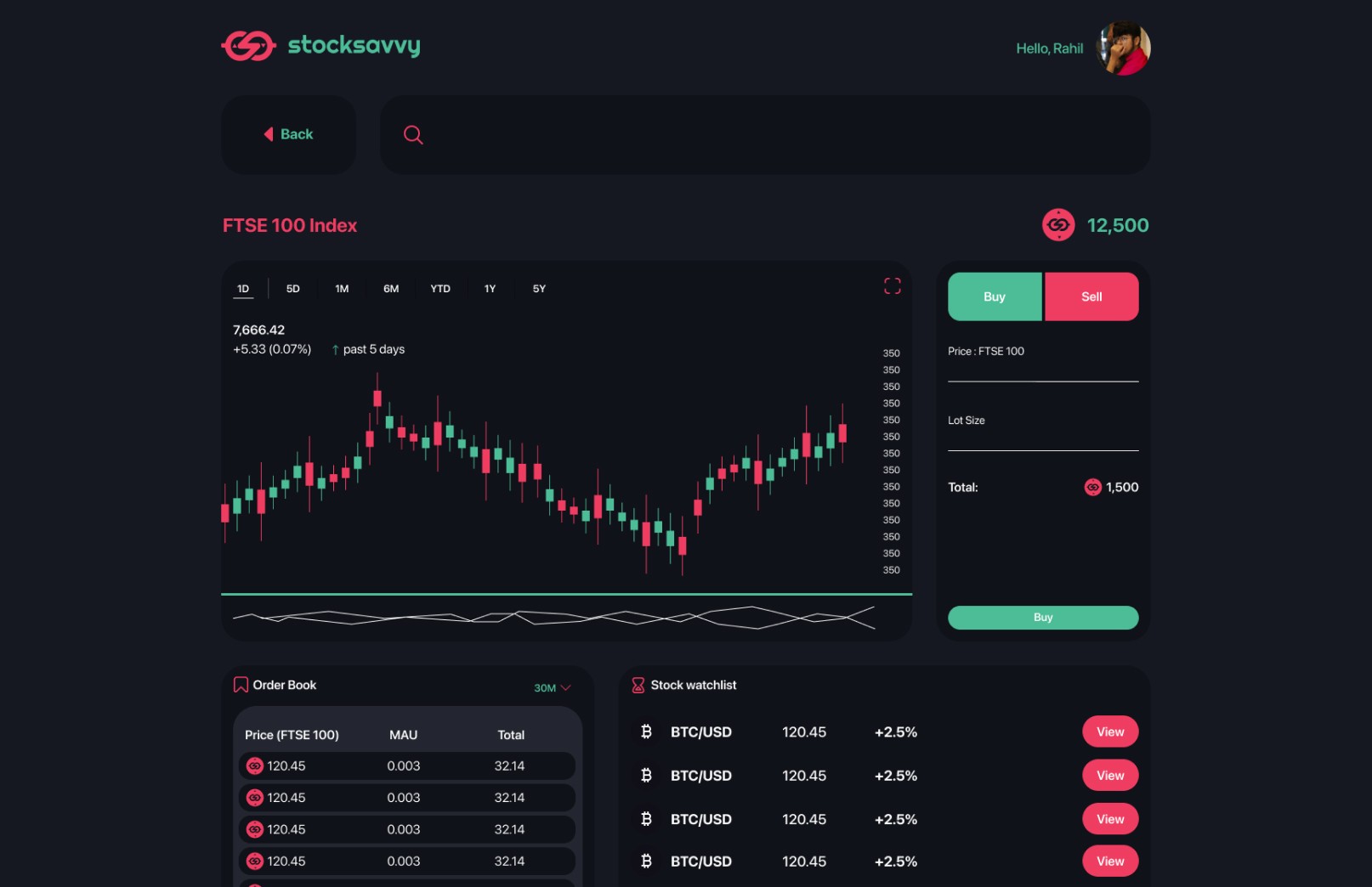
A virtual trading environment where users can use Savvycoins to analyse and trade in markets or stocks of their choice, also keep an eye on past orders, watchlists etc.
A virtual trading environment where users can use Savvycoins to analyse and trade in markets or stocks of their choice, also keep an eye on past orders, watchlists etc.

Empowering every trade: See Stocksavvy in action.
My continued approach towards product refinement..
My continued approach towards product refinement..
One interesting key insight emerged: the term ‘savvycoins,’ which I initially used to refer to rewards, was often mistaken for cryptocurrency. I learned that I could iterate more on the name to avoid confusion with crypto-related terms.
Since I have just focused on the web version MVP, and the initial scope suggested building a web app, I am navigating my way to develop an app version soon.
One interesting key insight emerged: the term ‘savvycoins,’ which I initially used to refer to rewards, was often mistaken for cryptocurrency. I learned that I could iterate more on the name to avoid confusion with crypto-related terms.
Since I have just focused on the web version MVP, and the initial scope suggested building a web app, I am navigating my way to develop an app version soon.
Empowering every trade: See StockSavvy in action. Scroll to follow the journey